AngularJS
| |||||||||||||||||||||||||||||||
Read other articles:

Isle of Man Tourist Trophy 1907 Tanggal 28 Mei 1907 Lokasi St John's, Isle of Man Jalur St John's Short Course 15 mil, 1.470 kaki (25,49 km) Penyelenggara The Auto-Cycle Club Sekretaris F. Straight esq. Kelas Silinder Tunggal Pertama Charlie Collier, Matchless-JAP Kedua Jack Marshall, Triumph Ketiga Frank Hulbert, Triumph Lap Tercepat Harry Collier 23min. 5 2/5sec. 41.81 mph Kelas silinder kembar Pertama Rem Fowler, Norton-Peugeot Kedua Billy Wells, Vindec Special-Peugeot Ketiga Billy Heaton, Re…

ColoradoIl fiume Colorado nei pressi di Page, in ArizonaStati Stati Uniti Messico SuddivisioniColorado, Utah, Arizona, Nevada, California, Bassa California, Sonora Lunghezza2 339 km Portata media620 mВі/s Bacino idrografico629 100 kmВІ Altitudine sorgente2 750 m s.l.m. NasceLago La Poudre Pass SfociaGolfo di California Mappa del fiume Modifica dati su Wikidata В· Manuale Colorado e i suoi principali affluenti Vista dal basso del Colorado al 174Вә miglio nel Grand Ca…

Legacy of the 500,000Poster rilis teaterNama lainNama JepangKanji дә”еҚҒдёҮдәәгҒ®йҒәз”Ј TranskripsiRevised HepburnGojuman-nin no Isan SutradaraToshiro MifuneProduser Sanezumi Fujimoto Tomoyuki Tanaka Ditulis olehRyЕ«zЕҚ KikushimaPemeran Toshiro Mifune Tatsuya Mihashi Tsutomu Yamazaki Sachio Sakai Yoshio Tsuchiya Yoshifumi Tajima Tatsuya Nakadai Mie Hama Yuriko Hoshi Penata musikMasaru SatoSinematograferTakao SaitoPenyuntingShЕ«ichi IoharaAkira Kurosawa (tidak dikreditkan)[butuh r…

Australia terbagi menjadi 9 zona waktu, yaitu:[1] Waktu Standar McDonald, yang mencakup wilayah Pulau Heard dan Kepulauan McDonald. (UTC+05:00). Waktu Standar Cocos, yang mencakup wilayah Kepulauan Cocos dan sekitarnya. (UTC+06:30). Waktu Standar Natal, yang mencakup wilayah Pulau Natal dan sekitarnya. (UTC+07:00). Waktu Australia Barat, yang mencakup wilayah Australia Barat dan sekitarnya. (UTC+08:00). Waktu Australia Barat Tengah, yang mencakup wilayah perbatasan Australia Barat dengan…

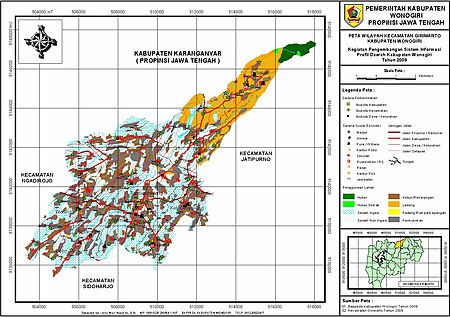
GirimartoKecamatanPeta lokasi Kecamatan GirimartoNegara IndonesiaProvinsiJawa TengahKabupatenWonogiriPemerintahan вҖў CamatSuparmoPopulasi вҖў Total56,212(2.012) jiwaKode Kemendagri33.12.22 Kode BPS3312240 Luas62,37 kmВІDesa/kelurahan12 desa2 kelurahan Girimarto (Jawa: кҰ’кҰ¶кҰ«кҰ¶кҰ©кҰӮкҰ кҰәкҰҙ) adalah sebuah kecamatan di Kabupaten Wonogiri, Jawa Tengah. Kecamatan ini terletak di bagian utara Kabupaten Wonogiri dan terletak sekitar 20 km dari ibukota kabupaten…

Ш§Щ„Ш№Щ„Ш§ЩӮШ§ШӘ Ш§Щ„ШЈЩҲШІШЁЩғШіШӘШ§ЩҶЩҠШ© Ш§Щ„ЩғЩ…ШЁЩҲШҜЩҠШ© ШЈЩҲШІШЁЩғШіШӘШ§ЩҶ ЩғЩ…ШЁЩҲШҜЩҠШ§ ШЈЩҲШІШЁЩғШіШӘШ§ЩҶ ЩғЩ…ШЁЩҲШҜЩҠШ§ ШӘШ№ШҜЩҠЩ„ Щ…ШөШҜШұЩҠ - ШӘШ№ШҜЩҠЩ„ Ш§Щ„Ш№Щ„Ш§ЩӮШ§ШӘ Ш§Щ„ШЈЩҲШІШЁЩғШіШӘШ§ЩҶЩҠШ© Ш§Щ„ЩғЩ…ШЁЩҲШҜЩҠШ© ЩҮЩҠ Ш§Щ„Ш№Щ„Ш§ЩӮШ§ШӘ Ш§Щ„Ш«ЩҶШ§ШҰЩҠШ© Ш§Щ„ШӘЩҠ ШӘШ¬Щ…Ш№ ШЁЩҠЩҶ ШЈЩҲШІШЁЩғШіШӘШ§ЩҶ ЩҲЩғЩ…ШЁЩҲШҜЩҠШ§.[1][2][3][4][5] Щ…ЩӮШ§ШұЩҶШ© ШЁЩҠЩҶ Ш§Щ„ШЁЩ„ШҜЩҠЩҶ ЩҮШ°ЩҮ Щ…ЩӮШ§ШұЩҶШ© Ш№Ш§Щ…Ш© ЩҲЩ…ШұШ¬Ш№ЩҠШ© Щ„Щ„Ш…

Piala Dunia FIFA 19941994 FIFA World Cup (Inggris)Logo Resmi Piala Dunia FIFA 1994Informasi turnamenTuan rumahAmerika SerikatJadwalpenyelenggaraan17 JuniвҖ“17 JuliJumlahtim peserta24 (dari 5 konfederasi)Tempatpenyelenggaraan9 (di 9 kota)Hasil turnamenJuara Brasil (gelar ke-4)Tempat kedua ItaliaTempat ketiga SwediaTempat keempat BulgariaStatistik turnamenJumlahpertandingan52Jumlah gol141 (2,71 per pertandingan)Jumlahpenonton3.587.538 (68.991 per pertandinga…

ЩҠЩҒШӘЩӮШұ Щ…ШӯШӘЩҲЩү ЩҮШ°ЩҮ Ш§Щ„Щ…ЩӮШ§Щ„Ш© ШҘЩ„Щү Ш§Щ„Ш§ШіШӘШҙЩҮШ§ШҜ ШЁЩ…ШөШ§ШҜШұ. ЩҒШ¶Щ„Ш§ЩӢШҢ ШіШ§ЩҮЩ… ЩҒЩҠ ШӘШ·ЩҲЩҠШұ ЩҮШ°ЩҮ Ш§Щ„Щ…ЩӮШ§Щ„Ш© Щ…ЩҶ Ш®Щ„Ш§Щ„ ШҘШ¶Ш§ЩҒШ© Щ…ШөШ§ШҜШұ Щ…ЩҲШ«ЩҲЩӮ ШЁЩҮШ§. ШЈЩҠ Щ…Ш№Щ„ЩҲЩ…Ш§ШӘ ШәЩҠШұ Щ…ЩҲШ«ЩӮШ© ЩҠЩ…ЩғЩҶ Ш§Щ„ШӘШҙЩғЩҠЩғ ШЁЩҮШ§ ЩҲШҘШІШ§Щ„ШӘЩҮШ§. (ШҜЩҠШіЩ…ШЁШұ 2018) Ш§Щ„ШҜЩҲШұЩҠ Ш§Щ„ЩӮШЁШұШөЩҠ Щ„ЩғШұШ© Ш§Щ„ЩӮШҜЩ… 2011-2012 ШӘЩҒШ§ШөЩҠЩ„ Ш§Щ„Щ…ЩҲШіЩ… Ш§Щ„ШҜЩҲШұЩҠ Ш§Щ„ЩӮШЁШұШөЩҠ Ш§Щ„ШҜШұШ¬Ш© Ш§Щ„ШЈЩҲЩ„Щү Ш§Щ„ЩҶШіШ®Ш© 73 Ш§Щ„ШЁЩ„ШҜ ЩӮШЁШұШө Ш§…

Isai Isai (bahasa Ibrani: ЧҷЦҙЧ©Ц·ЧҒЧҷ atau ЧҷЦөЧ©Ц·ЧҒЧҷ, Modern YГӯЕЎay atau YГ©ЕЎay Tiberias YГӯЕЎay atau YД“ЕЎay; Inggris: Jesse) adalah ayah tokoh Alkitab Raja Daud yang disebutkan dalam Alkitab Ibrani dan Perjanjian Lama di Alkitab Kristen, terutama dalam Kitab 1 dan 2 Samuel. Daud beberapa kali disebut dengan istilah Anak Isai (Ibrani: Ч‘Ц¶ЦјЧҹЧҷЦҝЧ©ЧҒЧҷ; ben Yishai). Isai adalah anak laki-laki Obed, dan cucu dari Rut dan Boas dari Suku Yehuda.[1] Ia tinggal di Be…

Koordinat: 31В°46вҖІ18вҖіN 35В°13вҖІ44вҖіE / 31.7718В°N 35.229В°E / 31.7718; 35.229 Pemandangan Senakel di lantai atas Makam Daud di Gunung Zion Senakel (dari Latin cД“nДҒculum ruang makan), juga disebut sebagai Ruang Atas, adalah sebuah ruang di Makam Daud, Yerusalem, yang biasanya dianggap sebagai tempat Perjamuan Terakhir. Kata tersebut berasal dari kata bahasa Latin cД“nЕҚ, yang artinya Aku makan. Injil Markus memakai kata Yunani Kione: ОұОҪОұОіОұО№ОҝОҪ, anagaion, (Ma…

Pour les articles homonymes, voir Lavau. Janine Mossuz-LavauJanine Mossuz-Lavau en avril 2015.FonctionDirectrice de recherche au CNRSBiographieNaissance 9 septembre 1942 (81 ans)Saint-Jean-de-Tholome (Haute-Savoie)NationalitГ© franГ§aiseFormation Institut d'Г©tudes politiques de Paris (doctorat) (jusqu'en 1968)UniversitГ© Paris-Nanterre (doctorat) (jusqu'en 1968)ActivitГ©s Politologue, sociologue, professeure dвҖҷuniversitГ©Conjoint Georges LavauAutres informationsA travaillГ© pour Institut…

Vue d'ensemble des rochers. Les rochers de Puychaud sont de gros blocs granitiques situГ©s dans les monts de Blond dans le dГ©partement de la Haute-Vienne, Г environ 450 mГЁtres d'altitude. Selon une rГ©cente tradition populaire, ils marqueraient la frontiГЁre entre pays d'oc et pays d'oГҜl. En rГ©alitГ©, la langue d'oc est parlГ©e jusqu'Г 40 km plus Г l'ouest dans le dГ©partement de la Charente et jusqu'Г 50 km plus au nord, Г l'extrГӘme sud du dГ©partement de l'Indre. Une plaque cГ©lГЁbre…

Questa voce sull'argomento aziende cinesi dei trasporti ГЁ solo un abbozzo. Contribuisci a migliorarla secondo le convenzioni di Wikipedia. HongqiStato Cina Fondazione1958 Sede principaleChangchun GruppoFirst Automobile Works SettoreAutomobilistico Prodottiautomobili Sito webhongqi.faw.cn/ e www.hongqi-auto.com/ Modifica dati su Wikidata В· Manuale Hongqi CA72 del 1959, prima vettura del costruttore cinese Hongqi (in cinese зәўж——; in pinyin HГіngqГӯ) ГЁ una casa automobilistica c…

Slanting line punctuation mark (/) / redirects here. For other uses, see / (disambiguation). For technical reasons, :/ redirects here. For the smiley, see List of emoticons. /Slash or solidus вҒ„ вҲ• пјҸ Fraction slash Division slash Fullwidth solidus The slash is the oblique slanting line punctuation mark /. It is also known as a stroke, a solidus, a forward slash and several other historical or technical names. Once used to mark periods and commas, the slash is now used…

Coppa delle Fiere 1965-1966Coupe des villes de foires 1965-1966 Competizione Coppa delle Fiere Sport Calcio Edizione 8ВӘ Organizzatore Comitato privato Date 1965 вҖ“ 1966 Partecipanti 48 Nazioni 25 Formula Eliminazione diretta A/R Risultati Vincitore Barcellona(3Вә titolo) Secondo Real Saragozza Semi-finalisti Chelsea Leeds Utd Cronologia della competizione 1964-1965 1966-1967 Manuale L'ottava edizione della Coppa delle Fiere venne disputata nella stagione 1965-66. La comp…

History of lands by the Tigris and EuphratesSeated parturient figurine from the Halaf period. Anatolia - 5th millennium BC. Walters Art Museum - Baltimore.The prehistory of Mesopotamia is the period between the Paleolithic and the emergence of writing in the area of the Fertile Crescent around the Tigris and Euphrates rivers, as well as surrounding areas such as the Zagros foothills, southeastern Anatolia, and northwestern Syria. In general, Paleolithic Mesopotamia is poorly documented, with the…

Antibacterial drug Streptomycin. 2D line-angle representation. Aminoglycoside is a medicinal and bacteriologic category of traditional Gram-negative antibacterial medications that inhibit protein synthesis and contain as a portion of the molecule an amino-modified glycoside (sugar).[1][2] The term can also refer more generally to any organic molecule that contains amino sugar substructures. Aminoglycoside antibiotics display bactericidal activity against Gram-negative aerobes and…

РЎРёРұРёСҖСҒРәРёР№ РіРҫСҖРҪСӢР№ РәРҫзёл РқР°СғСҮРҪР°СҸ РәлаСҒСҒифиРәР°СҶРёСҸ Р”РҫРјРөРҪ:РӯСғРәР°СҖРёРҫСӮСӢРҰР°СҖСҒСӮРІРҫ:Р–РёРІРҫСӮРҪСӢРөРҹРҫРҙСҶР°СҖСҒСӮРІРҫ:РӯСғРјРөСӮазРҫРёР‘РөР· СҖР°РҪРіР°:ДвСғСҒСӮРҫСҖРҫРҪРҪРө-СҒРёРјРјРөСӮСҖРёСҮРҪСӢРөР‘РөР· СҖР°РҪРіР°:Р’СӮРҫСҖРёСҮРҪРҫСҖРҫСӮСӢРөРўРёРҝ:РҘРҫСҖРҙРҫРІСӢРөРҹРҫРҙСӮРёРҝ:РҹРҫР·РІРҫРҪРҫСҮРҪСӢРөРҳРҪС„СҖР°СӮРёРҝ:Р§РөР»СҺСҒСӮРҪРҫСҖРҫСӮСӢРөРқР°РҙРәлаСҒСҒ:Р§РөСӮРІРөСҖРҫРҪРҫРіРёРөРҡлаРҙР°:РҗРјРҪРёРҫСӮСӢРҡлаРҙР°:РЎРёРҪР°РҝСҒРёРҙСӢРҡлаСҒСҒ:…

Mountain in New Territories, Hong Kong Robin's Nestзҙ…иҠұе¶әRobin's Nest, as viewed from the Man Uk Pin Village near Sha Tau Kok.Highest pointElevation492 m (1,614 ft)Coordinates22В°32вҖІ29вҖіN 114В°11вҖІ24вҖіE / 22.54139В°N 114.19000В°E / 22.54139; 114.19000GeographyRobin's NestEastern New Territories, Hong Kong Robin's Nest (Chinese: зҙ…иҠұе¶ә; Jyutping: Hung4 Faa1 Leng5 (former name:йә»йӣҖе¶ә)) is a hill located in Robin's Nest Country Park, nort…

A wife of Abd al-Muttalib, grandfather of Muhammad This article relies excessively on references to primary sources. Please improve this article by adding secondary or tertiary sources. Find sources: Mumanna'a bint Amr вҖ“ news В· newspapers В· books В· scholar В· JSTOR (February 2022) (Learn how and when to remove this message) MumannaКҝa bint КҝAmr (Arabic: Щ…Щ…ЩҶШ№Ш© ШЁЩҶШӘ Ш№Щ…ШұЩҲ) was a wife of Abd al-Muttalib. She was from the Khuza'a tribe in Mecca. Her…